注意:这篇文章假定你熟悉模板技术,至少使用过像art-template或ejs这样的简单模板
当然,这意味着你应该具备一些JS基础,对DOM操作足够熟练
同时,这篇文章要求你具备基本的面向对象思想,不清楚的可参考视频教程(不懂装懂系列)
由于React特殊语法要求,这篇文章要求你需要熟悉ES6的面向对象语法
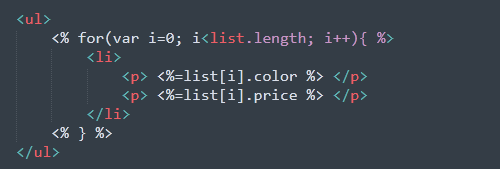
例如下面这个模板:
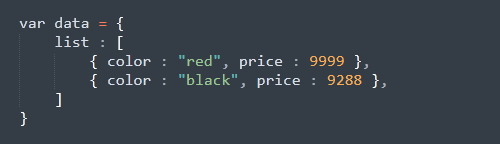
我们准备好一份数据:
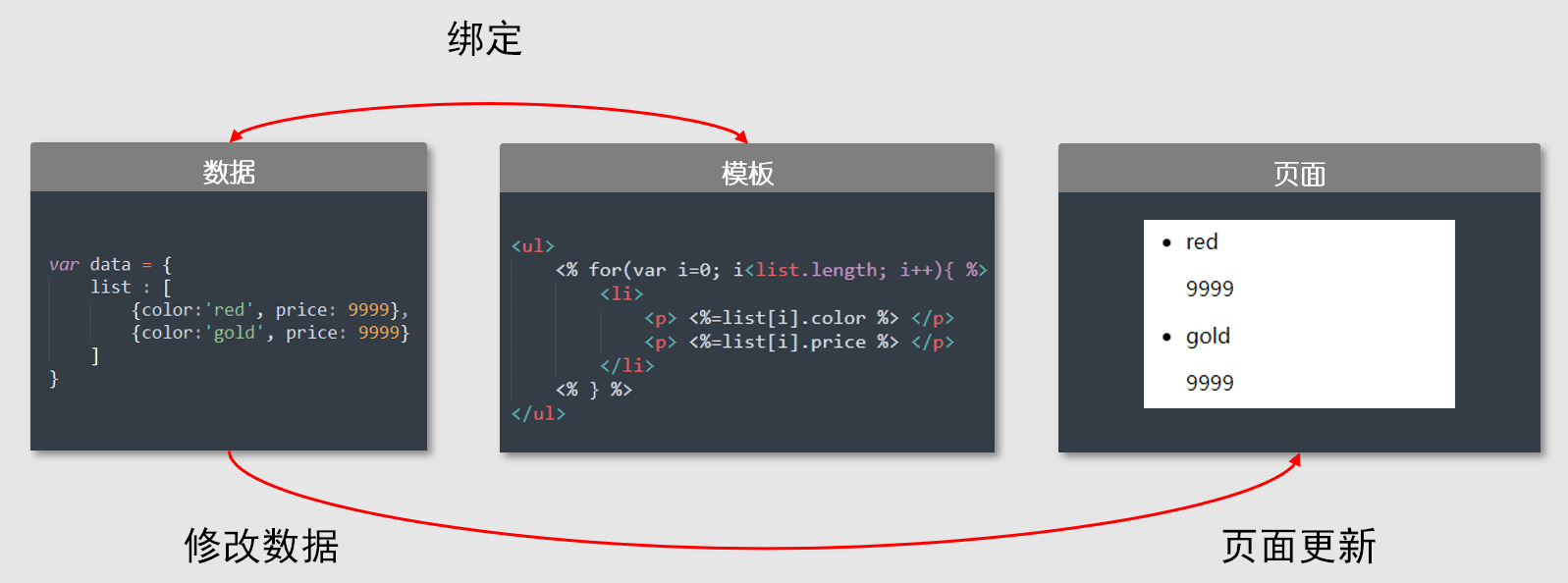
将数据填充至模板,生成HTML页面:
每一次数据改变,我们都需要将最新的数据重新填充模板
然后将生成的HTML文本重新append到页面上进行渲染
我们不禁要问:难道没有更简单的方式?
于是我们有了下面的解决方案:
如果我们能将模板与数据绑定在一起,当数据变化时
自动填充模板并更新页面。
这样一来,我们只要操作数据,页面内容就可以实时产生变化了。
这就是react这个基于模板技术的框架给我们带来的好处。
首先我们必须要先问一个问题。
什么是组件?
我们再回过头看刚才的那个模板,它可以称得上一个组件吗?
虽然这个模板是可复用的,但把它叫做一个组件,恐怕还远远谈不上。
为什么呢? 这还要看我们如何来定义,什么是组件?
所谓组件,指的是高度可复用的动态模板
而我们之前的模板,缺乏了3个重要的条件
第一,它没有做到数据绑定,当数据改变时,页面不能够自动更新。
第二,它无法保存页面中的交互动作。例如鼠标的划入、单击事件等等。
第三,模板和模板之间不能够相互嵌套或引用,无法达到复用的最大化。
而React编写的组件,搞定了上述所有问题。
这还得从我们的面向对象思想说起
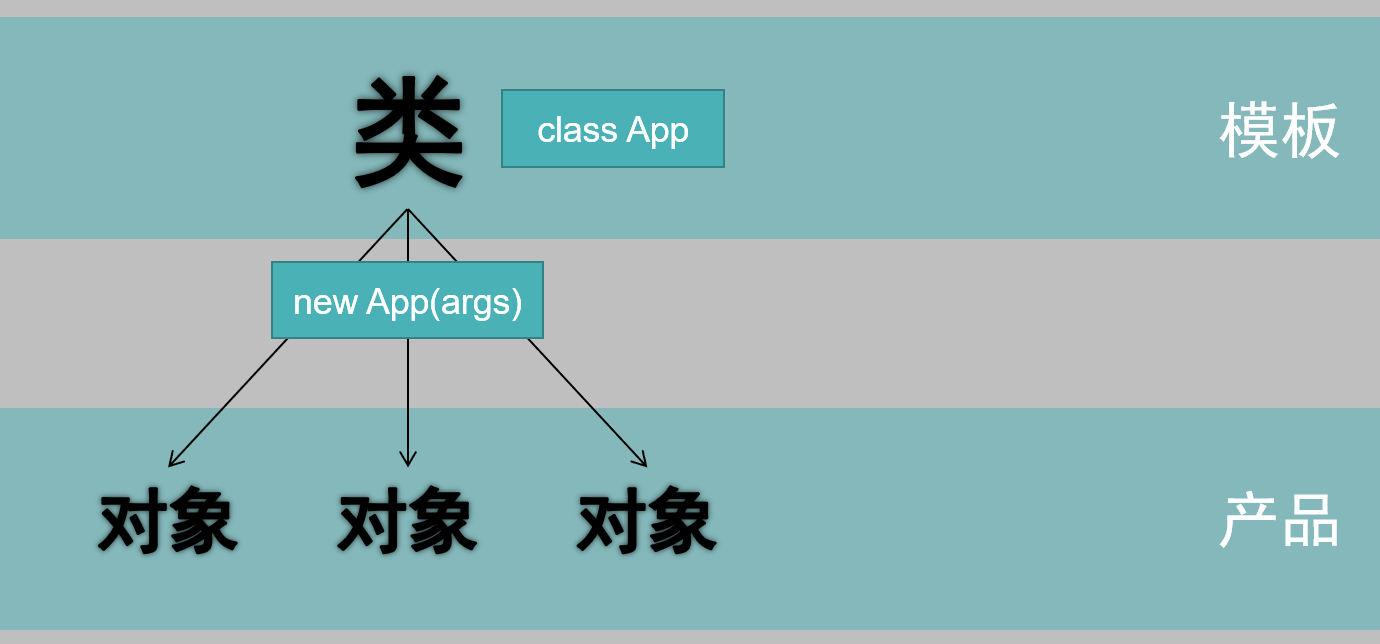
我们都知道类和对象之间的关系
如果把类看作是一个模板,那么通过这个模板,我们可以无限次的 实例化(new)对象。
在面向对象当中,我们的类,就相当于一个高度可复用的组件
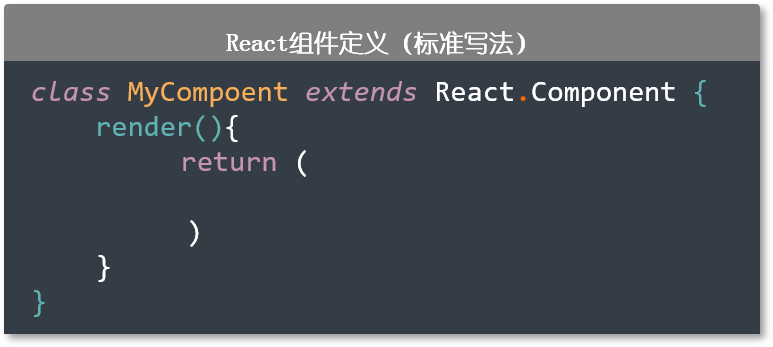
于是就有了下面的语法
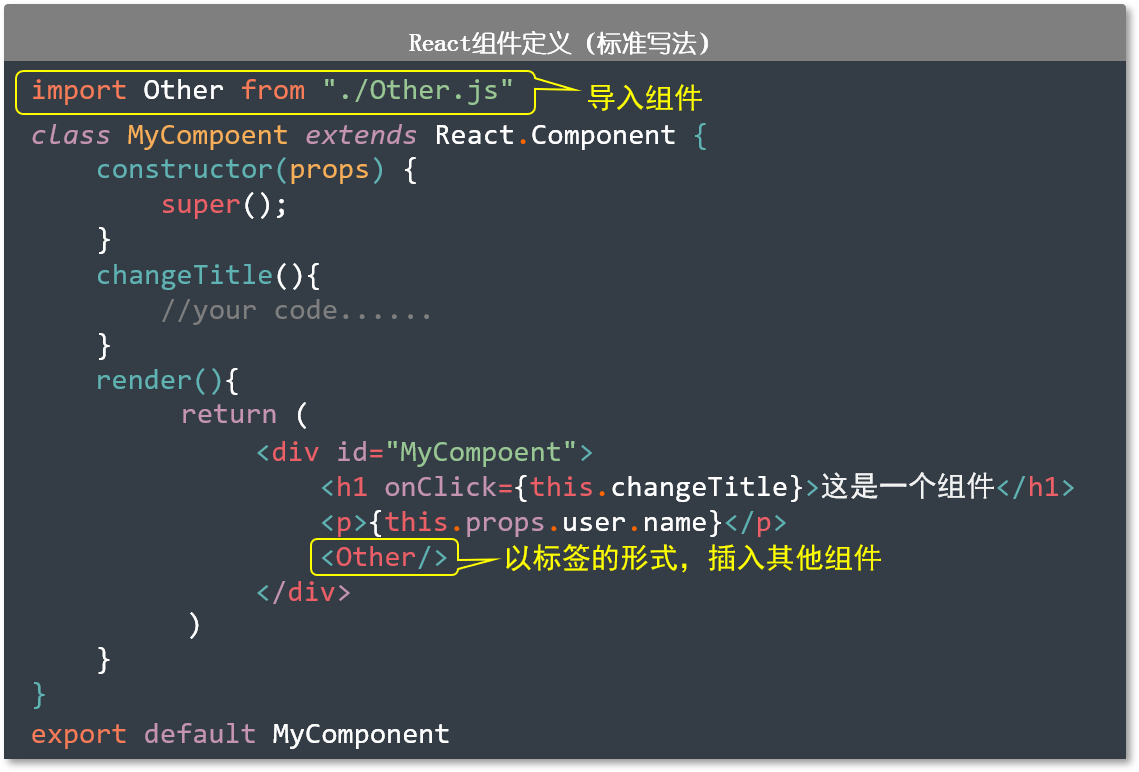
我们使用Class来定义一个组件,每个组件必须有一个render方法用来渲染页面
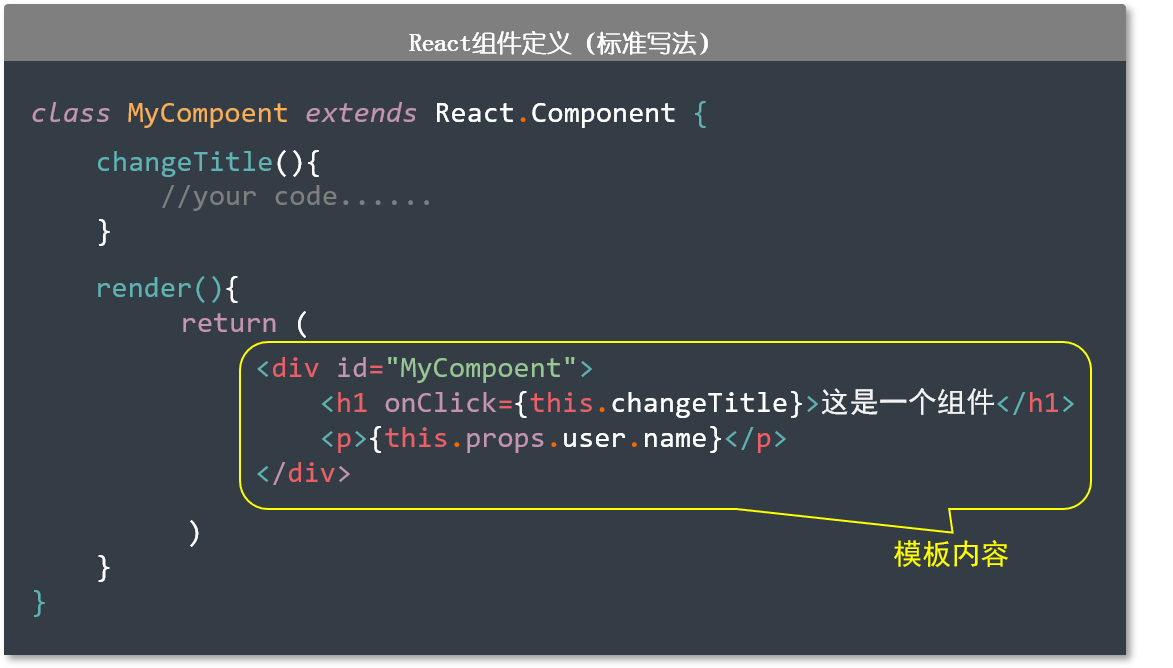
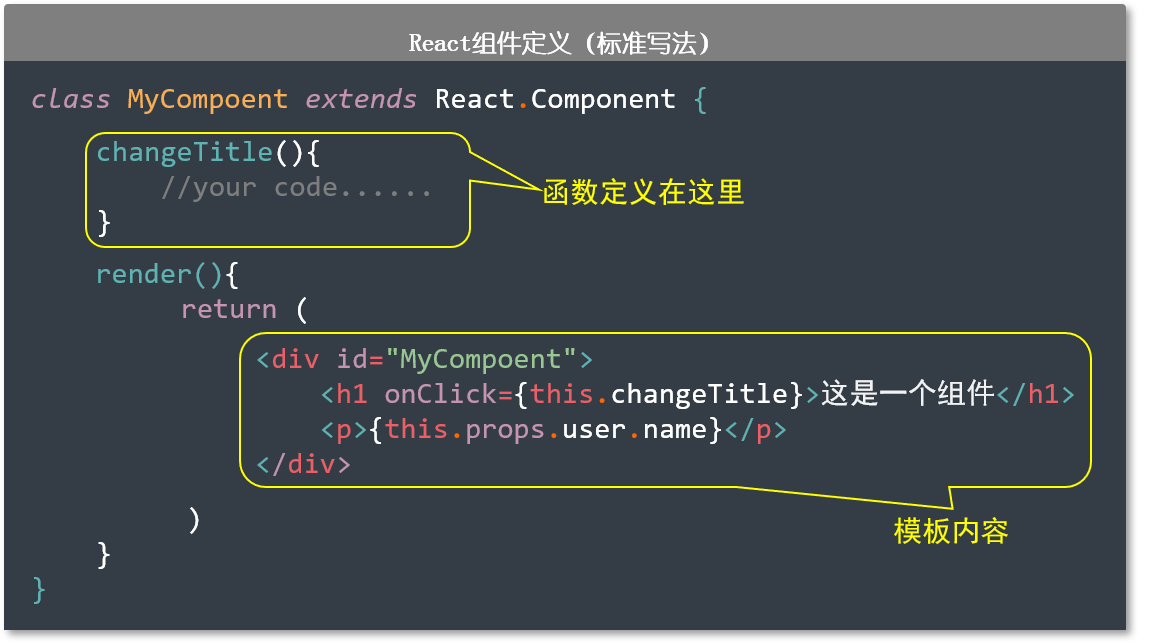
而在render方法里,我们可以像往常一样编写我们的模板内容 ↓↓↓
不仅如此,我们连单击函数也保存在了组件当中 ↓↓↓
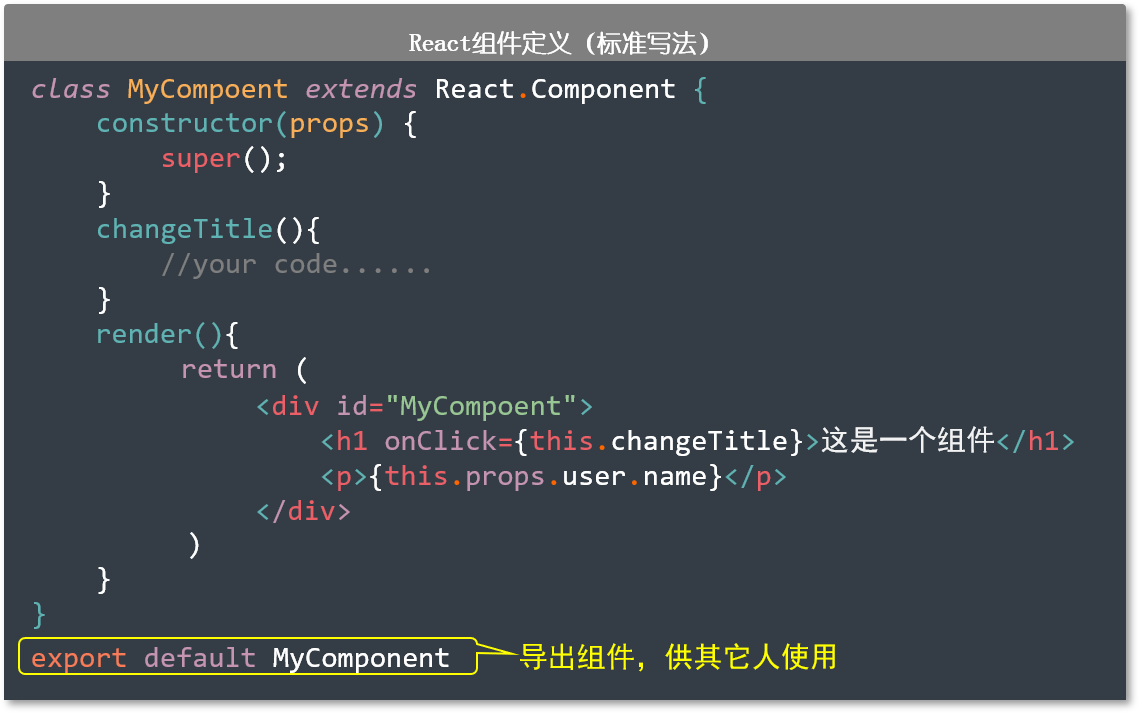
组件当中的数据,可以通过构造函数来进行传递。 ↓↓↓
最后,我们通过ES6的模块化语法,将该组件以模块的形式暴露出去,让别的组件可以引用。 ↓↓↓
引入组件之后,我们可以像写HTML标签那样,使用这个组件 ↓↓↓
好了,以上就是一个React组件的标准写法,是不是很简单呢?
回到我们之前说的数据绑定的问题上来
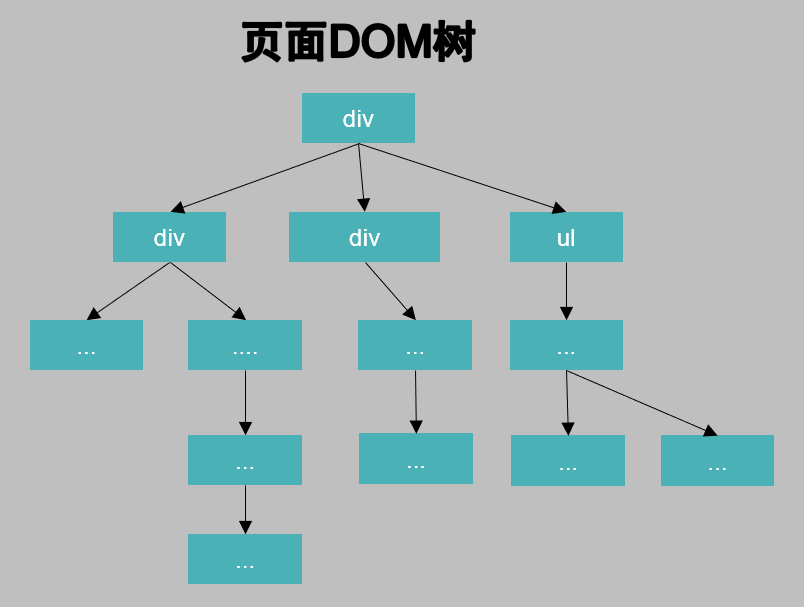
假设,我们现在有一个组件,DOM结构如下
目前,虽然React已经可以做到,在数据改变时,页面可以自动的实时更新
但是 这仍然没能解决一个问题
当组件中任何一点小小的数据发生改变的时候,我们都需要将整个组件重新渲染一次,才能让页面更新。
这会给浏览器带来巨大的工作负担,很显然这也是不必要的。
于是,React引入了虚拟DOM技术
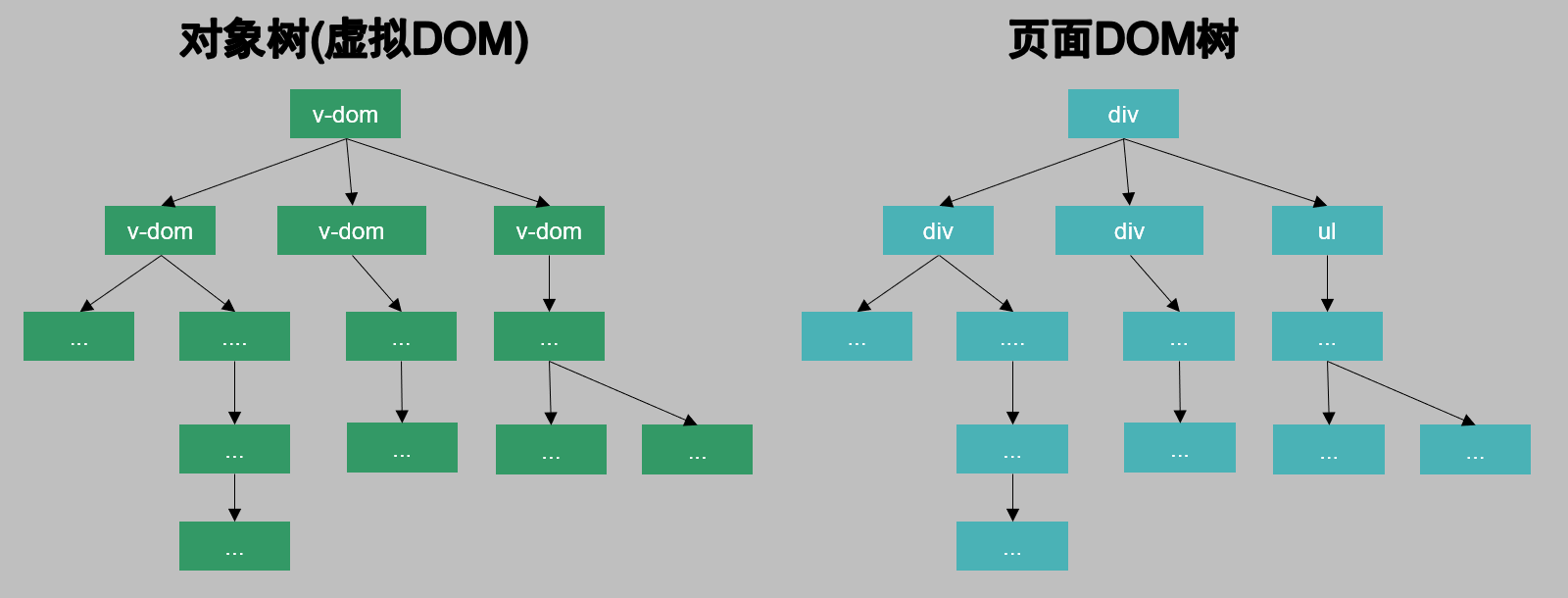
首先,在内存中构建一棵对象树,这棵树的结构跟DOM结构一致。
每个对象对应一个DOM节点,并保存这个节点的所有信息(理论上包括事件)
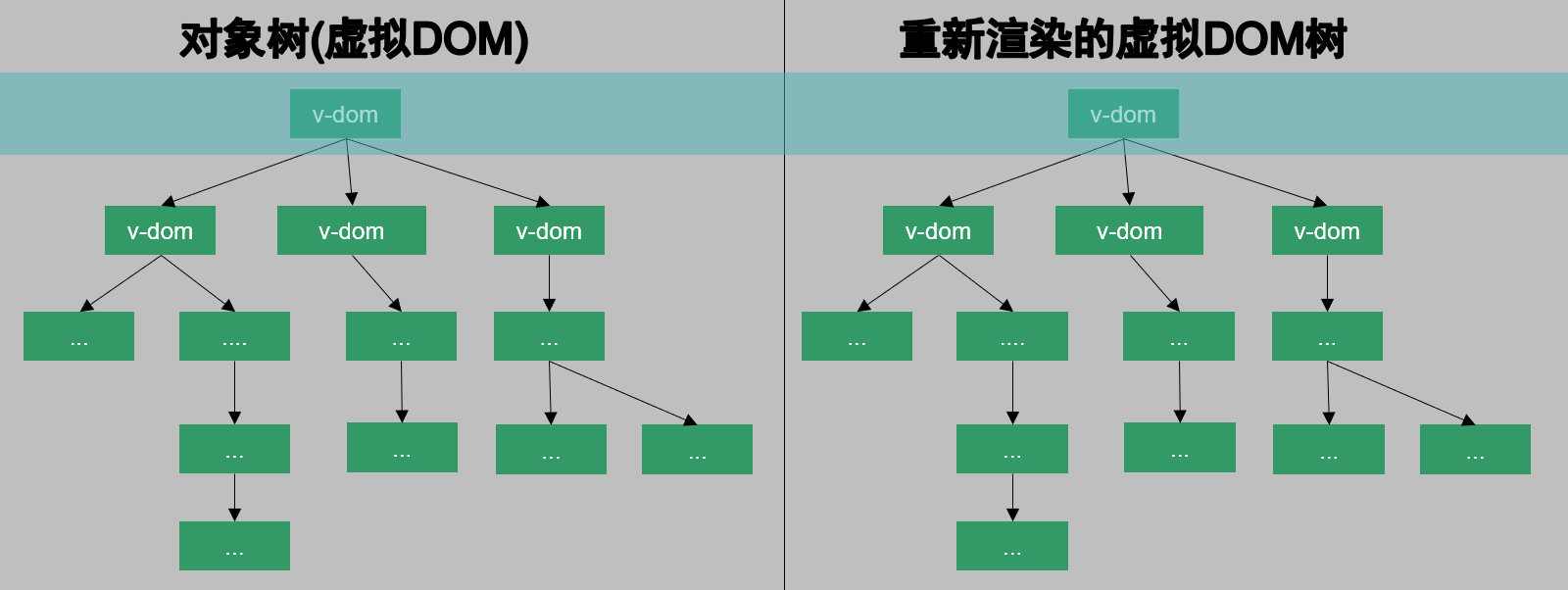
我们管这棵对象树,也叫做虚拟DOM树
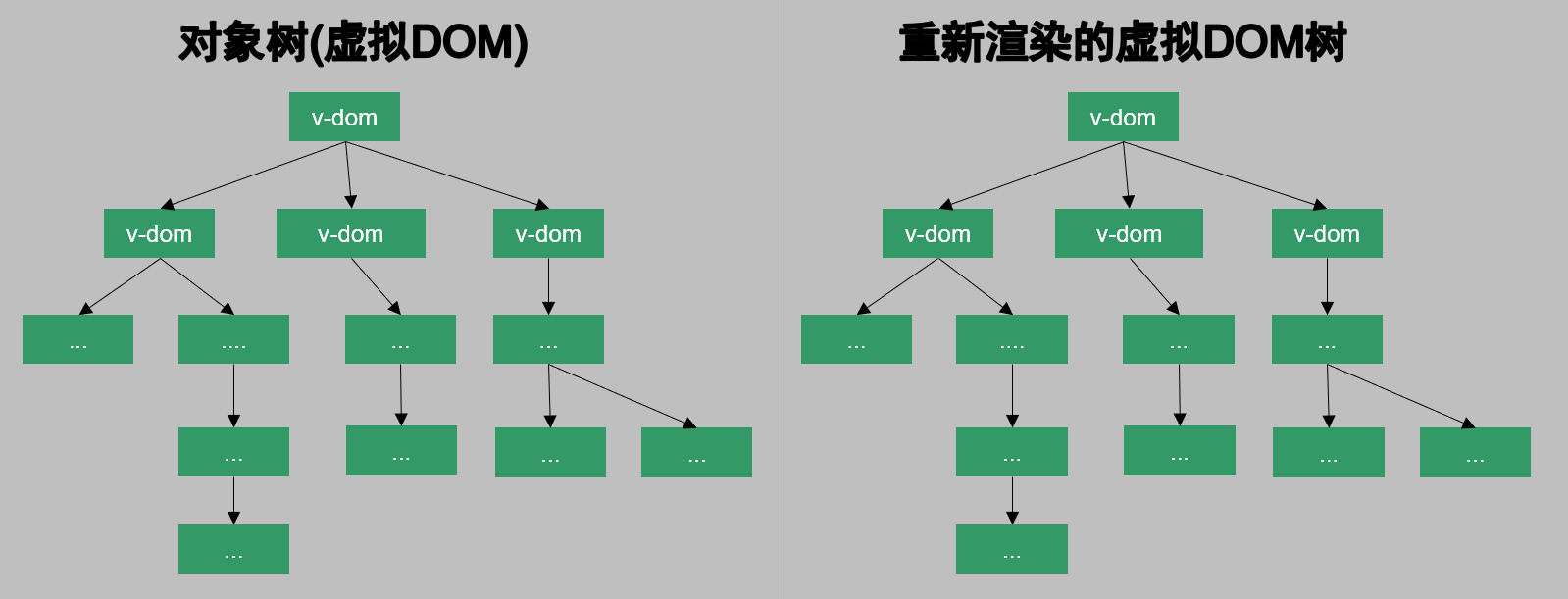
接下来,当数据发生改变的时候,
React会再次生成一棵新的虚拟DOM树
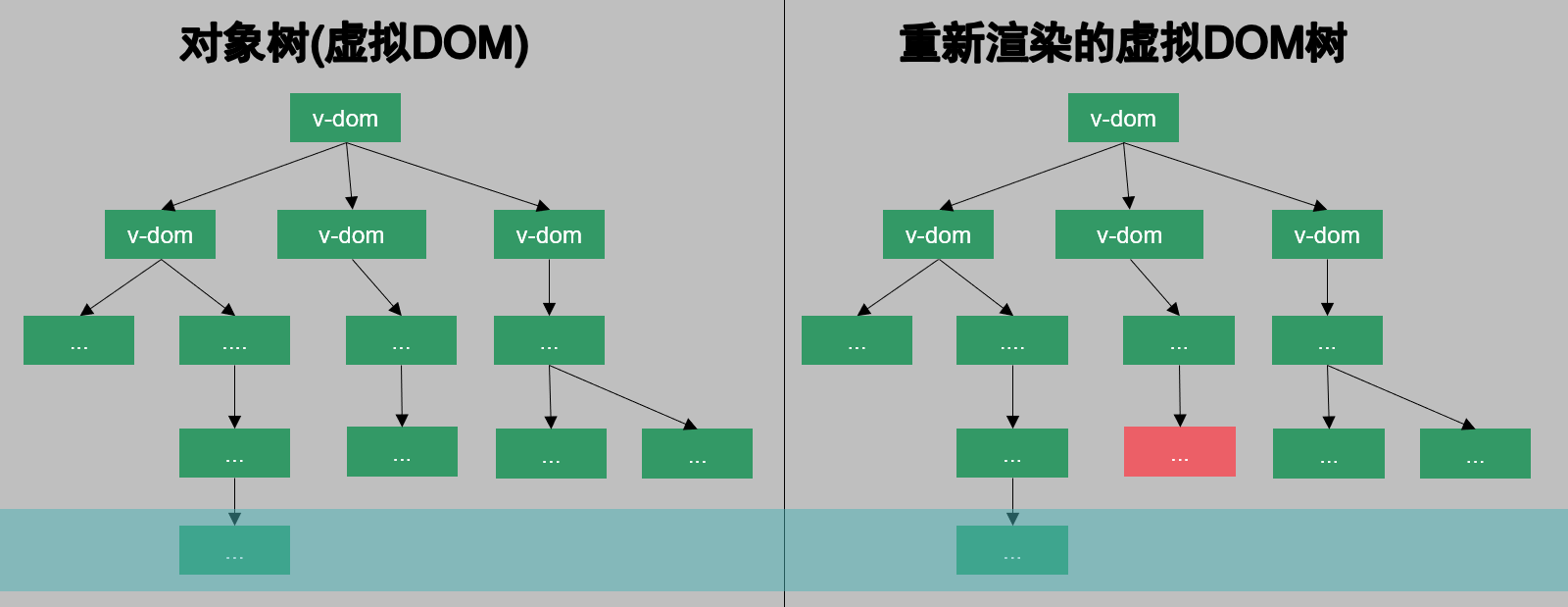
接下来,React会扫描这两棵虚拟DOM树的节点
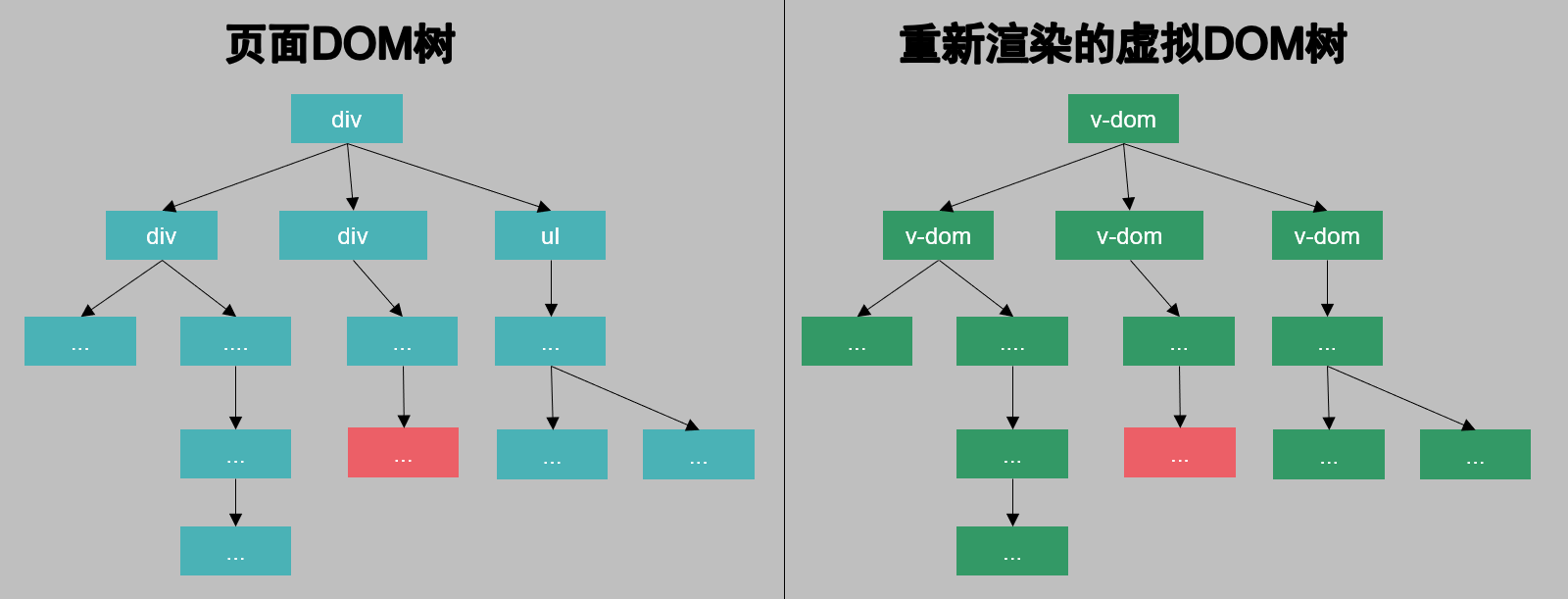
最终将所有发生改变的节点记录下来
最终React会将发生改变的DOM节点做更新,而不会更新整个组件
这就是虚拟DOM提升性能的原理。


「艾尔登法环」梅琳娜手办开订 立体手办▪

万代「艾尔登法环」白狼战鬼手办开订 立体手办▪

「夏目友人帐」猫咪老师粘土人开订 立体手办▪

「五等分的新娘∬」中野三玖·白无垢版手办开订 立体手办▪

「海贼王」乌索普Q版手办开订 立体手办▪

良笑社「初音未来」新手办开订 立体手办▪

「黑岩射手DAWN FALL」死亡主宰手办开订 立体手办▪

「盾之勇者成名录」菲洛手办登场 立体手办▪

「魔法少女小圆」美树沙耶香手办开订 立体手办▪

「咒术回战」七海建人粘土人登场 立体手办▪

「五等分的新娘」中野二乃白无垢手办开订 立体手办▪

「为美好的世界献上祝福!」芸芸粘土人开订 立体手办▪

「公主连结 与你重逢」六星可可萝手办开订 立体手办▪


「女神异闻录5」Joker雨宫莲手办开订 立体手办▪

「间谍过家家」约尔・福杰粘土人登场 立体手办▪


「街角魔族 2丁目」吉田优子手办开订 立体手办▪

「火影忍者 疾风传」旗木卡卡西·暗部版粘土人登场 立体手办▪

「佐佐木与宫野」宫野由美粘土人开订 立体手办▪

「盾之勇者成名录」第2季拉芙塔莉雅手办开订 立体手办▪

「咒术回战」两面宿傩Q版坐姿手办开订 立体手办▪

「DATE·A·BULLET」时崎狂三手办开订 立体手办▪

「狂赌之渊××」早乙女芽亚里粘土人开订 立体手办▪

「魔道祖师」魏无羨粘土人开订 立体手办▪

「新·奥特曼」奥特曼手办现已开订 立体手办▪